티스토리 뷰
CSS
9. 폰트 관련 속성
9.1. font-size, font-style, font-weight
- 단축 속성으로도 사용이 가능하다.
p {
/* font-style font-weight line-height font-family */
font: italic 200 20px "Times New Roman", Times, serif; }9.2. letter-spacing, word-spacing
- 문자 간격을 조절하는 속성
9.3. text-align : 중앙 정렬
- block이냐 inline이냐에 따라서 달라진다. block은 width를 차지할 수 있을만큼 전부 차지하기 때문에 text-align으로 중앙 정렬이 가능하지만 inline 같은 경우에는 content의 영역만큼만 차지하기 때문에 text-align을 중앙 정렬이 불가능하다.
- div를 이용해 text-align을 적용해준다.
9.4. text-indent : 들여쓰기
- block 컨테이너에만 사용이 가능하다. inline 요소에는 적용을 할 수 없다. % 로도 설정 가능하다.
9.5. text-decoration, text-decoration-style
- underline, overline, line-through
- 중복으로도 사용이 가능하다
span {
text-decoration: line-through red 3px double;
text-decoration: line-through red 3px wavy ;
/* multiple text-decoration 사용시에는 꼭 붙여줘야 한다. */
}9.6. word-break
- 텍스트가 자신의 콘텐츠 박스 밖으로 오버플로 할 때 줄을 바꿀지 지정한다.
- HTML 파트
<div class="container">
<p lang="en">
aaaaaaaaaaaaaaaaa
</p>
<p lang="ko">
가나다라마바사아자차카타파하
</p>
</div>- CSS 파트
p {
width:100px;
background-color : cadetblue;
/* 영어의 경우에는 100px을 뚫고 나간다. */
}
p[lang="en"] {
word-break: break-all;
}
p[lang="ko"] {
word-break: keep-all;
/* spacing으로 끝나지 않는 이상 계속 이어진다.*/
/* spacing을 해주면 줄이 바뀐다. */
}9.7. text-transform
- 한국어에는 사용이 되지 않는다.
10. CSS 단위와 값
10.1. em, rem
브라우저에 의해서 글씨 크기를 변경할 수 있다. px이란 절대 길이를 사용하게 되면 브라우저에서 변경해도 변경되지 않기 때문에 접근성 문제가 발생할 수 있다. 따라서 font-size를 설정할 때는 em, rem을 사용해야 한다.
- HTML 파트
<div class="parent">
MinsoftK!
<div class="child">
MinsoftK!
</div>
</div>- CSS 파트
/*
em, rem
브라우저 기본값은 16px, 정확히는 브라우저에서 설정된 기본값을 따른다.
1em === 부모의 font-size
1rem === root의 font-size (root란 HTML의 body. 즉, 브라우저에 설정된 크기)
rem을 사용하면 브라우저의 폰트 사이즈를 기준으로 전부 변화를 줄 수 있다. 접근성의 문제
*/
.parent {
color:blue;
font-size:24px;
}
.child {
color:red;
font-size:0.5em;
/* 부모의 font-size의 절반 값이 된다. */
/* 개발자 도구 computed 탭에서 계산된 값을 확인할 수 있다. */
}vw, vh
- 뷰포트 백분율 길이
10.2. vmin, vmax
- 뷰포트에서 가장 작은 것이
vmin, 가장 큰 것이vmax. - 화면을 늘리거나 줄일 때 뷰포트의 최솟값이나 최댓값이 바뀌는 시점.
10.3. 퍼센트
- 부모의 값을 기준으로 설정된다.
10.4. 함수 표기법 calc(), min(), max()
- 단위들에 대한 계산식
- 유용하게 사용이 가능하지만, 호환이 안 되는 브라우저 환경이 존재.
- HTML 파트
<p class="container">
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Illo ex necessitatibus a cum, incidunt quas expedita iste hic rerum iusto velit fugit sapiente commodi doloribus quam suscipit optio. Autem, debitis.
</p>- CSS 파트
.container {
width: calc(100%-50px);
/*
width: min(100%,500px);
width: max(100%,500px);
*/
height:200px;
background-color:wheat;
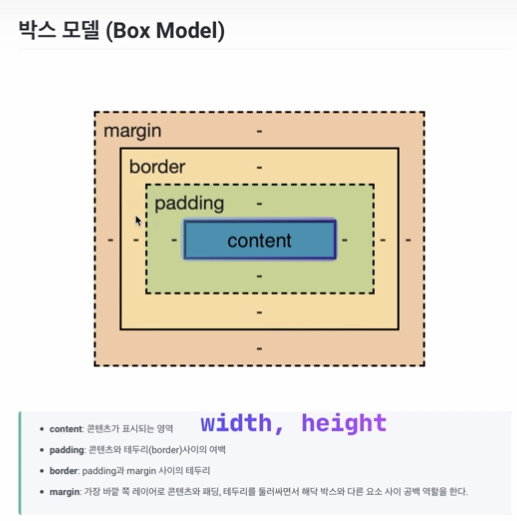
} 11. 박스 모델

11.1. width, height
- block에서는 설정이 가능하지만, inline에서는 설정이 되지 않는다. content의 크기만큼으로 설정이 되기 때문이다.
11.2. max-width, min-width, max-height, min-height
- 최대, 최소 값을 통해서 반응형으로 만들어줄 수 있다.
11.3. margin
/* 단축 속성 shorthand */
margin: 5%; /* 모두 5% */
/* 부모의 width의 %를 가진다. */
margin: 10px; /* 모두 10px */
margin: 1.6em 20px; /* 상하: 1.6em */
/* 좌우: 20px */
margin: 10px 3% -1em; /* 상: 10px */
/* 좌우: 3% */
/* 하: -1em */
margin: 10px 3px 30px 5px; /* 상: 10px */
/* 우: 3px */
/* 하: 30px */
/* 좌: 5px */
margin: 2em auto; /* 상하: 2em */
/* 수평 중앙정렬 */
margin: auto; /* 상하: 0 */
/* 수평 중앙정렬 */11.4. 마진 상쇄(margin collapsing)
- 여러 블록(block) 요소들의 위/아래 margin이 경우에 따라 가장 큰 크기를 가진 margin으로 결합(상쇄)되는 현상. 인라인(inline)에서는 위아래 margin을 가지지 않고 좌우만 가지므로 고려 대상이 아님. 어떻게 보면 당연하다. inline은 크기에 따라서 width가 정해지기 때문.
- 인접 형제
- 두 형제 요소의 위아래가 만나 상쇄. 둘 중 큰 값으로 대체된다.
- 부모-자식 요소 간
- 부모 블록에 border, padding, inline content가 없어서 부모와 자식의 margin-top이 만나는 경우.
- 부모 블록에 border, padding, inline content가 없고, 부모 자식을 분리할 height 값이 지정되지 않아 부와 자식의 margin-bottom이 만나는 경우.
- border, padding으로 1px만 주어서 연결을 끊으면 독립적으로 margin을 가지게 된다.
- 빈 블록
- border, padding, content가 없고 height 또한 존재하지 않으면, 해당 블록의 margin-top과 margin-bottom이 상쇄된다.
11.5. padding
- margin과 쓰임이 비슷하다.
- padding이나 margin이나 자식에서 퍼센트로 쓰게 되면 부모 컨테이너의 width의 백분율로 계산한다. (padding-top 이어도 부모의 너비로 계산한다.)
11.6. border-style, border-width, border-color
- border의 스타일을 지정할 수 있다.
border-style : none일 경우 border-width, border-color가 설정이 되어도 보이지 않는다.
11.7. border shorthand
- border와 outline은 다르다. outline은 박스 모델이 아니다.
border : dotted red 5px; /* dotted 생략 시 none으로 인식 */
11.8. border-radius
/* 모서리의 원이 만들어지는 원의 반지름의 길이가 30px */
border-radius:30px;
/* 퍼센트로 주었을때 width, height가 다를 경우, 타원의 모양으로 원이 만들어진다. */11.9. box-sizing
요소의 너비와 높이를 계산하는 방법을 지정한다.
- HTML 파트
<div class="box">
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Illo ex necessitatibus a cum, incidunt quas expedita iste hic rerum iusto velit fugit sapiente commodi doloribus quam suscipit optio. Autem, debitis.
</div>- CSS 파트
.box {
width:300px;
height:200px;
/* width, height에 더해져서 총 400 x 300이 되버림 */
padding :20px;
border:30px solid blue;
/* box-sizing:content-box -> content-box는 content 내용을 300x200 으로 계산 */
/* box-sizing:border-box -> padding과 border까지 포함해서 300으로 맞춰준다. */
background-color:skyblue;
}
/* 보통 전역으로 설정하고 하는 경우가 많다. */
* {
box-sizing:border-box
}
728x90
반응형
'TIL(Today I Learn)' 카테고리의 다른 글
| Git 기본기 다지기 (0) | 2021.10.01 |
|---|---|
| HTML, CSS 기본기 다지기(CSS)(5) (0) | 2021.09.29 |
| HTML, CSS 기본기 다지기(CSS)(3) (0) | 2021.09.29 |
| HTML, CSS 기본기 다지기(2) (0) | 2021.09.28 |
| HTML, CSS 기본기 다지기(1) (0) | 2021.09.27 |
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- C언어
- C언어문제
- 프로그래머스 코테
- 프로그래머스 코딩테스트
- vscode commit vi
- 42서울
- 백준
- JS
- vscode
- HEXO
- html
- c언어알고리즘
- React
- JavaScript
- C언어 문제
- git vi
- flexbox
- 42서울 합격
- windows 10 ubuntu
- 프로그래머스 자바
- 42seoul
- css
- c언어 함수
- 42서울 라피신
- 프로그래머스 카카오
- 마크다운 이미지 업로드
- Git
- 자바스크립트
- 42서울 합격 후기
- 알고리즘
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
